Debian website redesign
Redesign of the debian website for the Debian 6.0 Squeeze release. The debian project is a very large volunteer effort to produce a free operating system.
Links
- https://www.debian.org
- https://wiki.debian.org/DebianWebdesign
- https://wiki.debian.org/KallesDesign
- debtemplate
Overriding Ideas
The website has been designed to respect your settings. Font size and column width is determined by the user. This flexibility has limitations and the website will degrade at settings that are beyond the norm. The important thing is that it degrades gracefully without losing functionality and legibility.
Visually the layout avoids closed boxes, the whitespace of the page is allowed to flow in and around elements. Hopefully this results in a page that feels light and open. Exceptions to this open rule can be found in the banner of the homepage and the warnings, tips and other messages that need to stand out. These have been designed as closed boxes.
Screen sizes and proportions vary greatly from small portrait oriented phone screens to huge, wide desktop screens. This variety is a challenge that can never be adequately met, but by respecting user settings and avoiding fixed width layout the user have more scope that usual to control their experience.
Two main types of sites have been identified. ''Information Sites'' and ''Tools'', these two types have different requirements, for the former the simplest possible layout is preferred well structured text laid out in one wide or two equal columns is recommended. For the latter sites more specific layouts are required and a control panel like approach might be suitable. For sites that present a lot of data much of the text can be set to a relatively smaller size.
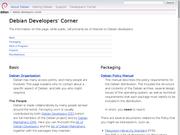
Layout Diagram
Header
- The Debian logo should function as a global home button, always bringing you back to the w.d.o homepage.
- The red "domain flag" should specify the site, Lists, Packages etc.
- Site login and user information should be located to the left of the domain flag. See the wiki for an example.
- Breadcrumbs should always start with the subdomain. The "Debian" text of the logo lines up with the breadcrumbs and form the first crumb. The trail thus leads back to w.d.o.
- The top menu can be sub domain specific and tailored to each site.
- Search should be located top right.
Content Area
- Links can be horisontally located as the first element of the content area just below the breadcrumbs. This arrangement is not dissimilar to tabs and the links should be carefully and selectively chosen. This list can replace the sidebar as seen on the CD pages
- Each page should then start with a reasonably short H1 title.
- A Table Of Contents should be included if the page is long. This .toc class list should link ''only'' to elements on the same page.
- Structure the content carefully using headings lists etc.
Top Level Pages
- When the information requires it a two column layout can be used. This is particularly useful for index pages that contain mostly short snippets of information and links to other pages.
Special styles
- The stylesheet provides a number of highlight types warnings, notes, tips. These should be used sparingly and often only one per page.